Using Retina images in Ruby on Rails without gems or libraries
A long time ago I set up retina.js on one of my sites to provide Retina quality image assets when needed to the relevant devices. Like many external JavaScript plugins, it didn’t necessarily play nicely with Turbolinks and I later noticed erratic issues where certain assets were not being swapped out as expected.
Thankfully browser support for the srcset image attribute has considerably improved and there’s no real need for such a library or an additional gem to handle multiple variants of the same image asset and let the browser do the rest. The markup you’re aiming for should look like this:
<img
alt="Nostromo"
title="Nostromo"
src="/system/releases/images/000/000/920/thumb/nostromo.jpg"
srcset="/system/releases/images/000/000/920/thumb_2x/nostromo.jpg 2x"
class="th" />
Rails 5.2.1 now provides support for directly setting the srcset attribute through image_tag. The example below uses Paperclip, but the premise remains the same for Carrierwave:
<%= image_tag(
item.image.url(:thumb),
alt: "#{item.title}",
title: "#{item.title}",
class: "th",
srcset: { item.image.url(:thumb_2x) => '2x' } ) %>
If you’re on an older version of Rails, this will work:
<%= image_tag(
item.image.url(:thumb),
alt: "#{item.title}",
title: "#{item.title}",
class: "th",
srcset: "#{item.image.url(:thumb_2x)} 2x" ) %>
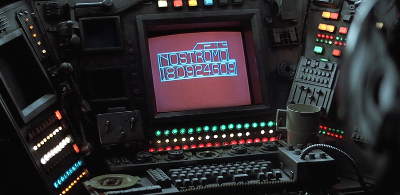
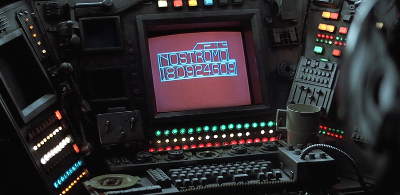
Here’s an example of the same image being provided with a 2x variant that shows how much of a difference this makes. You’ll obviously need to be on a device that supports Retina display to see it.